I recently ran across a website called HAPPPY IT!beta which creates a JavaScript bookmarklet for your bookmarks bar. When activated, this bookmarklet will change all of the fonts for the current website to Comic Sans when you click the bookmark.
As goofy as it seems, the general idea can be put to good use.
Here are a few examples:
Black & White
So many sites are guilty of having poor contrast between the text color and the background color. Usually the problem is too little contrast, but some sites have too much!
This bookmarklet will alter the colors on most sites to have dark-gray text on an off-white background.
(Desktop) Drag-and-drop this button to your bookmarks bar.
(Mobile) Copy the javascript below and paste it into a new bookmark.
javascript:(function(){var s=(document.getElementsByTagName('head')[0]||document.body).appendChild(document.createElement('style'));var t=document.createTextNode('*{color: #000 !important; text-shadow: none !important; background-color: #FFF !important; background-image: none !important;}');s.appendChild(t);})();
Large Font
Not too large, not too small. Just right!
This bookmarklet will size all text to 13-point type on most sites.
(Desktop) Drag-and-drop this button to your bookmarks bar.
(Mobile) Copy the javascript below and paste it into a new bookmark.
javascript:(function(){var s=(document.getElementsByTagName('head')[0]||document.body).appendChild(document.createElement('style'));var t=document.createTextNode('p, div, blockquote { font-size: 17px !important; line-height: 1.6em !important; }');s.appendChild(t);})();
Wider Margins
Margins that are too wide can make it difficult for your eyes to track the text. Widening the margins to where the text wraps at a more book-like width makes many websites much easier to read.
This bookmarklet will widen the margins on most websites to give you a comfortable line width.
NOTE: Does not work well on Bootstrap sites… yet!
(Desktop) Drag-and-drop this button to your bookmarks bar.
(Mobile) Copy the javascript below and paste it into a new bookmark.
javascript:(function(){var s=(document.getElementsByTagName('head')[0]||document.body).appendChild(document.createElement('style'));var t=document.createTextNode('body{margin: 0px 25%25 !important;}');s.appendChild(t);})();
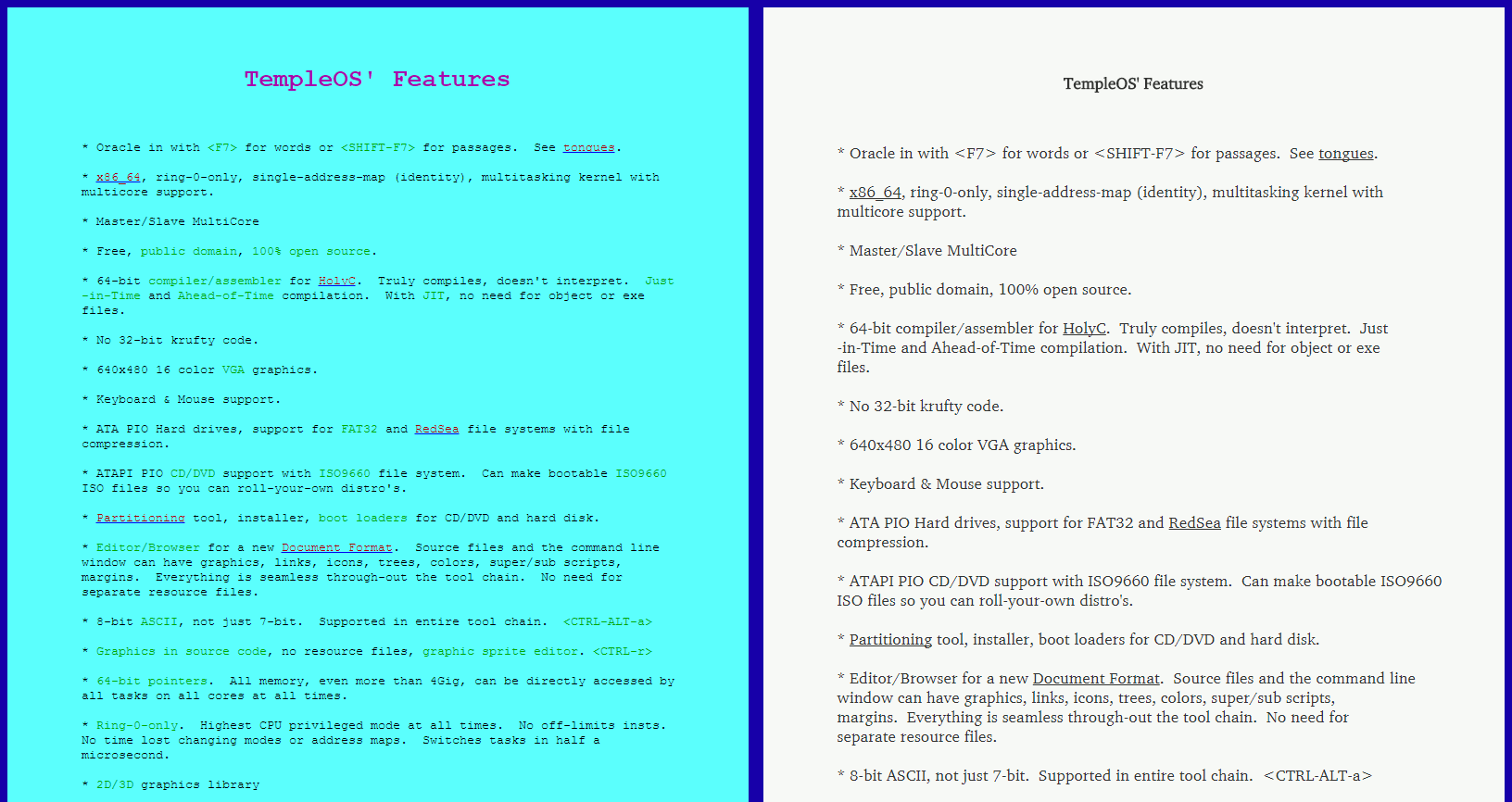
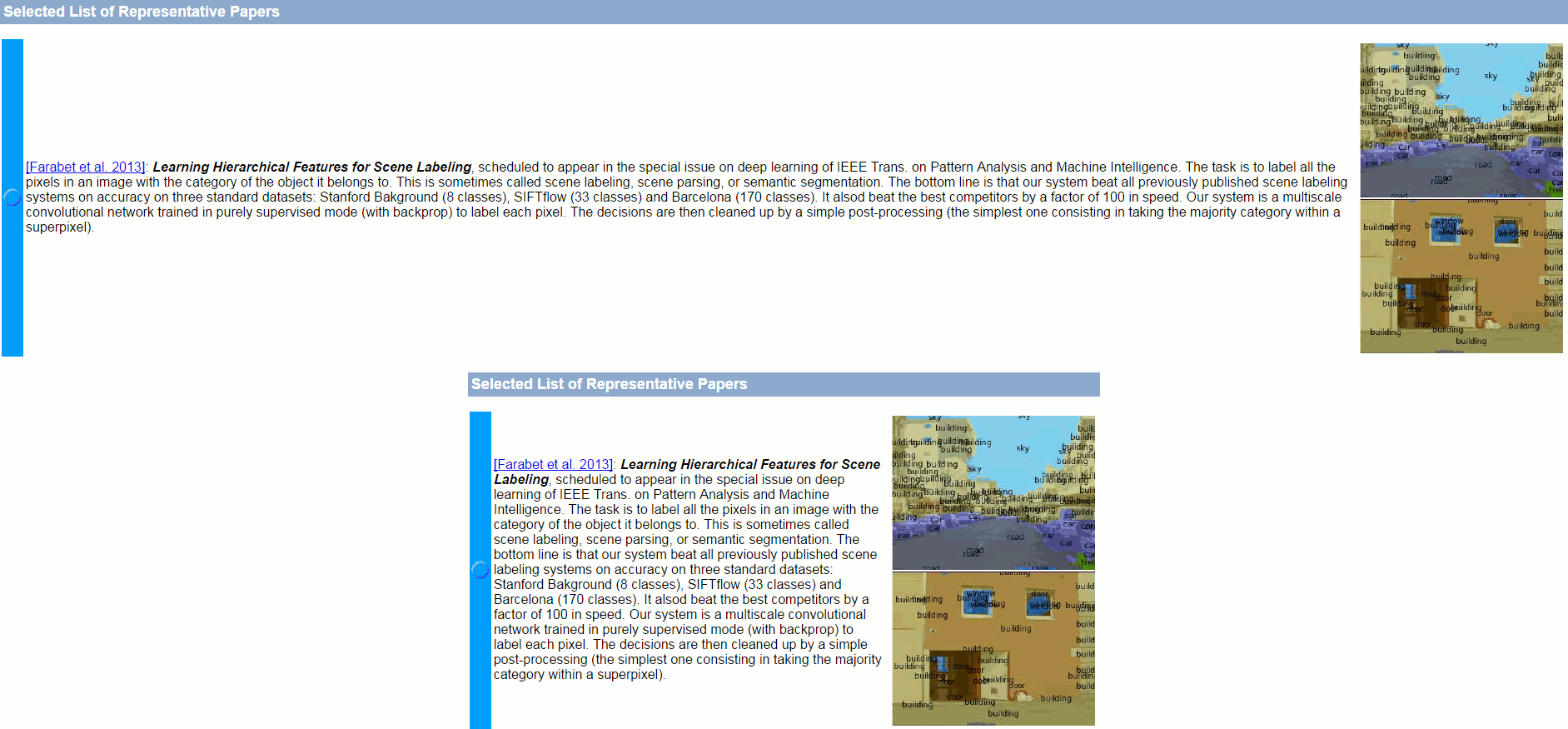
Serif Font
For large-print and signage, sans-serif fonts are very readable. For paragraphs of copy, not so much.
This bookmarklet will change all fonts to a serif font on most sites.
Drag-and-drop this button to your bookmarks bar.
(Mobile) Copy the javascript below and paste it into a new bookmark.
javascript:(function(){var s=(document.getElementsByTagName('head')[0]||document.body).appendChild(document.createElement('style'));var t=document.createTextNode('p, div, font, blockquote { font-family: "PT Serif", Georgia, serif !important; }');s.appendChild(t);})();